Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 자료구조와함께배우는알고리즘입문
- iterator
- 리눅스
- 알파회계
- 스프링부트핵심가이드
- /etc/network/interfaces
- 데비안
- 처음 만나는 AI 수학 with Python
- 이터레이터
- 페이징
- 처음 만나는 AI수학 with Python
- Kernighan의 C언어 프로그래밍
- d
- 코드로배우는스프링부트웹프로젝트
- GIT
- 네트워크 설정
- resttemplate
- 자료구조와 함께 배우는 알고리즘 입문
- 스프링 시큐리티
- 티스토리 쿠키 삭제
- ㅒ
- 자바편
- network configuration
- baeldung
- 서버설정
- 선형대수
- 구멍가게코딩단
- 코드로배우는스프링웹프로젝트
- 목록처리
- 친절한SQL튜닝
Archives
- Today
- Total
bright jazz music
blog19 : 글 리스트 화면 만들기 본문
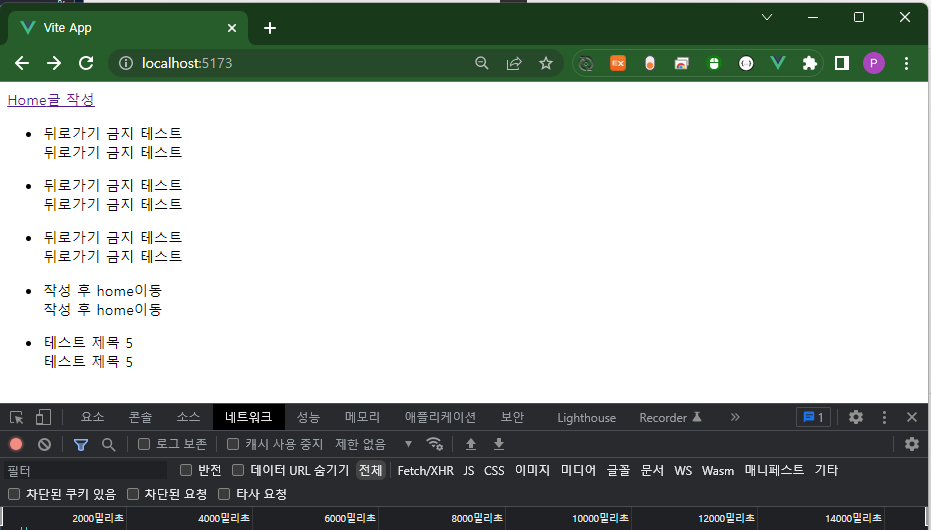
홈 화면에 리스트 보이기
1. 테스트
<!--HomeView.vue-->
<script setup lang="ts">
const posts = [
{id: 1, title: "제목1", content: "내용1"},
{id: 2, title: "제목2", content: "내용2"},
{id: 3, title: "제목3", content: "내용3"},
{id: 4, title: "제목4", content: "내용4"},
]
</script>
<template>
<ul>
<!-- 반복문 사용 vue2.2.0이상부터는 v-for에 key 사용 필수-->
<li v-for="post in posts" :key="post.id">
<div>
{{post.title}}
</div>
<div>
{{post.content}}
</div>
</li>
</ul>
</template>
<style scoped>
li {
margin-bottom: 1rem;
}
li:last-child{
margin-bottom: 0;
}
</style>
2. 서버를 통해 DB의 값 가져오기
axios를 사용한다.
<!--HomeView.vue-->
<script setup lang="ts">
import axios from "axios";
import {ref} from "vue";
// const posts = [] 반응형 데이터가 아니면 안나옴
const posts = ref([])
//페이지, 사이즈도 넘겨야 함
axios.get("/api/posts?page=1&size=5").then((response) => {
// console.log(response)
response.data.forEach((r : any) => {
// posts.push(r) 반응형 데이터는 value로 접근해야 함
posts.value.push(r)
});
});
</script>
<template>
<ul>
<!-- 반복문 사용 vue2.2.0이상부터는 v-for에 key 사용 필수-->
<li v-for="post in posts" :key="post.id">
<div>
{{post.title}}
</div>
<div>
{{post.content}}
</div>
</li>
</ul>
</template>
<style scoped>
li {
margin-bottom: 1rem;
}
li:last-child{
margin-bottom: 0;
}
</style>
3. 글 작성 후 홈화면으로 이동하도록 수정&&홈화면으로 이동한 뒤 뒤로가기 못하게 수정
router 사용
<!-- WriteView.vue -->
<script setup lang="ts">
import {ref} from "vue"; //ref를 사용하기 위해 import
// const axios = require('axios').default; 오류발생 :CommonJS형태가 아니기 때문.
import axios from 'axios'
import {useRouter} from "vue-router"; //###Router 추가
// 따라서 이렇게 import
const title = ref("") //입력받은 값을 저장할 변수 선언
const content = ref("") //입력받은 값을 저장할 변수 선언
//###Router 추가
const router = useRouter();
//WriteView.vue
const write = function() {
// axios.post("http://localhost:8080/posts",
// axios.post("/posts", //전체 도메인이 아니라 path에 대한 것만 적어야 vite.config.ts에서 프록시 처리 가능.
// axios.post("/api/posts", //앞에 /api만 붙여주면 개별 api에 대한 처리를 vite.config.ts에서 해줄 필요 없다.
// //RequestBody
// {
// title: title.value,
// content: content.value
// });
axios.post("/api/posts",
//RequestBody
{
title: title.value,
content: content.value
})
.then(() => { //###Router 사용: 글 작성완료하면 홈으로 이동
// router.push({name: "home"}); //라우터 index.ts에 적힌 이름.
//그런데 push로 하면 뒤로 돌아갔을 때 작성화면으로 돌아감.
//이를 방지하고 싶어서 push대신 replace 사용
router.replace({name: "home"}); //라우터 index.ts에 적힌 이름.
});
}
</script>
<template>
<div class="mt-2">
<!-- 선언한 title, content 변수를 아래 v-model 태그에 넣는다.-->
<el-input v-model="title" placeholder="제목을 입력해 주세요"/>
</div>
<div class="mt-2">
<el-input v-model="content" type="textarea" rows="15"></el-input>
</div>
<div class="mt-2">
<el-button type="primary" @click="write()">글 작성 완료</el-button> <!--눌렀을 때 write() 함수 호출 -->
</div>
</template>
<style>
</style>

뒤로 가기를 한 번 눌렀을 때는 돌아가지 않는다. 두 번 이상 누르니까 돌아간다.
'Projects > blog' 카테고리의 다른 글
| blog21 : 글 수정 화면 만들기 (0) | 2023.02.04 |
|---|---|
| blog20 : 글 내용 화면 만들기 (1) | 2023.02.04 |
| blog18 : CORS문제 해결 (server.proxy) (1) | 2023.02.03 |
| blog17 : 글 작성화면 만들기 2 (1) | 2023.02.01 |
| blog17 : 글 작성화면 만들기 1 (기초) (1) | 2023.02.01 |
Comments




