| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- network configuration
- 코드로배우는스프링부트웹프로젝트
- 스프링 시큐리티
- 코드로배우는스프링웹프로젝트
- 처음 만나는 AI수학 with Python
- 자바편
- 자료구조와 함께 배우는 알고리즘 입문
- Kernighan의 C언어 프로그래밍
- 목록처리
- 이터레이터
- 처음 만나는 AI 수학 with Python
- 선형대수
- iterator
- 친절한SQL튜닝
- resttemplate
- 자료구조와함께배우는알고리즘입문
- baeldung
- 리눅스
- 구멍가게코딩단
- 데비안
- GIT
- 스프링부트핵심가이드
- 서버설정
- ㅒ
- 네트워크 설정
- 알파회계
- d
- /etc/network/interfaces
- 티스토리 쿠키 삭제
- 페이징
- Today
- Total
bright jazz music
리액트 앱과 백엔드 서버 연동 테스트3 (+ Nginx) 본문
이전 포스팅과 반복되는 설명은 생략하였다.
리액트 앱과 백엔드 서버 연동 테스트 2
1. 백엔드 서버 만들기 //10000번 포트를 사용하는 백엔드 서버 (스프링부트, http://localhost:10000) package com.test.reactspringboottest.controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframewor
catnails.tistory.com
4. 또 다른 연동 테스트 (+ Nginx)
참고로 이건 nginx와 연동하여 81번 포트를 사용하였다.
Nginx 설정은 아래 포스팅 참고
리액트 앱(ReactJs)와 엔진엑스(Nginx) 연동
1. 서버에 노드 설치하고 버전확인 다운로드 및 설치 $ sudo apt install nodejs 버전확인 $ node -v 여기까지 잘 완료됐으면 노드 설치는 완료. 난 자꾸 이상한 오류가 나서 노드 홈페이지에서 압축 파일
catnails.tistory.com
4.1. 백엔드 API
리액트 앱의 요청을 받아줄 스프링 부트 서버의 API
localhost:10000/api/bpitest로 요청을 받으면
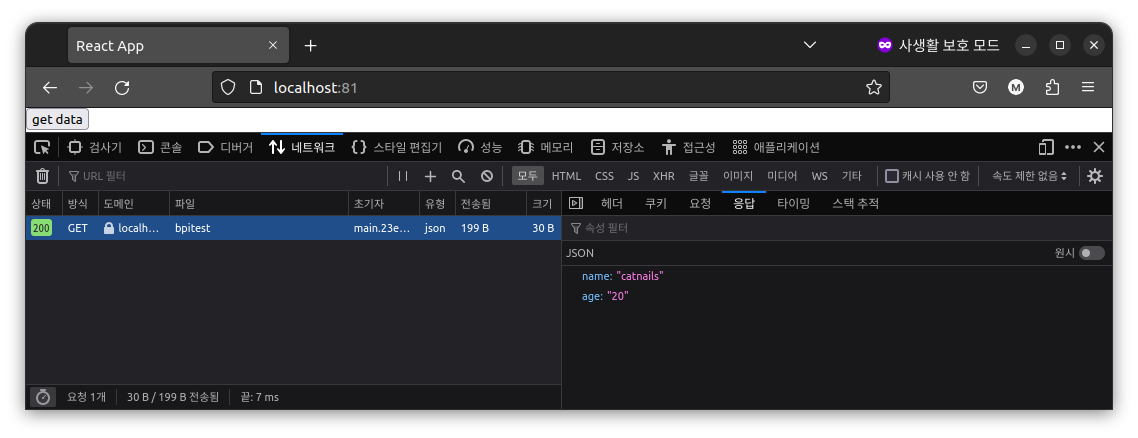
{"name":"catnails","age":"20"}
와 같은 응답을 반환한다.
package com.test.reactspringboottest.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/api")
public class ApiController {
@GetMapping("/apitest")
public String api() {
return "api";
}
@GetMapping("/bpitest")
public TestClass bpi(){
TestClass testClass = new TestClass();
testClass.setName("catnails");
testClass.setAge("20");
return testClass;
}
}
class TestClass {
private String name;
private String age;
public String getName(){
return name;
}
public String getAge(){
return age;
}
public void setName(String name){
this.name = name;
}
public void setAge (String age){
this.age = age;
}
}4.2. index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
// <React.StrictMode>
// <App />
// </React.StrictMode>
<div>
<input type="button" value="get data" onClick={
function(){
fetch('/api/bpitest')
.then(function(result){return result.json})
.then(function(json){console.log(json);})
}.bind(this)
}>
</input>
</div>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
4.3. package.json
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
//여기에 요청을 받을 업스트림 서버의 아이피와 포트를 적어준다.
"proxy":"http://127.0.0.1:10000",
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
4.3. my-app.conf
설정에 참고한 포스팅
NGINX Reverse Proxy | NGINX Plus
NGINX Reverse Proxy Configure NGINX as a reverse proxy for HTTP and other protocols, with support for modifying request headers and fine-tuned buffering of responses. This article describes the basic configuration of a proxy server. You will learn how to p
docs.nginx.com
Spring Boot와 React를 분리해서 연동해보자 2) Spring Boot 구성
왜 쓰게 되었는가? 제 블로그 중 가장 많이 사랑을 받은 게시글인 Spring Boot와 React를 연동하여 개발환경을 만들어보자 를 통해서 Spring Boot를 React와 동시에 구성하는 방식에 대해서 알아보았습니
sundries-in-myidea.tistory.com
server {
listen 81;
location / {
root /usr/local/my-app/build;
index index.html index.htm;
try_files $uri $uri/ /index.htm;
#proxy_pass http://127.0.0.1:10000/;
}
# location /getFromReactApp {
# proxy_pass http://127.0.0.1:10000;
# }
location /api {
proxy_pass http://127.0.0.1:10000;
}
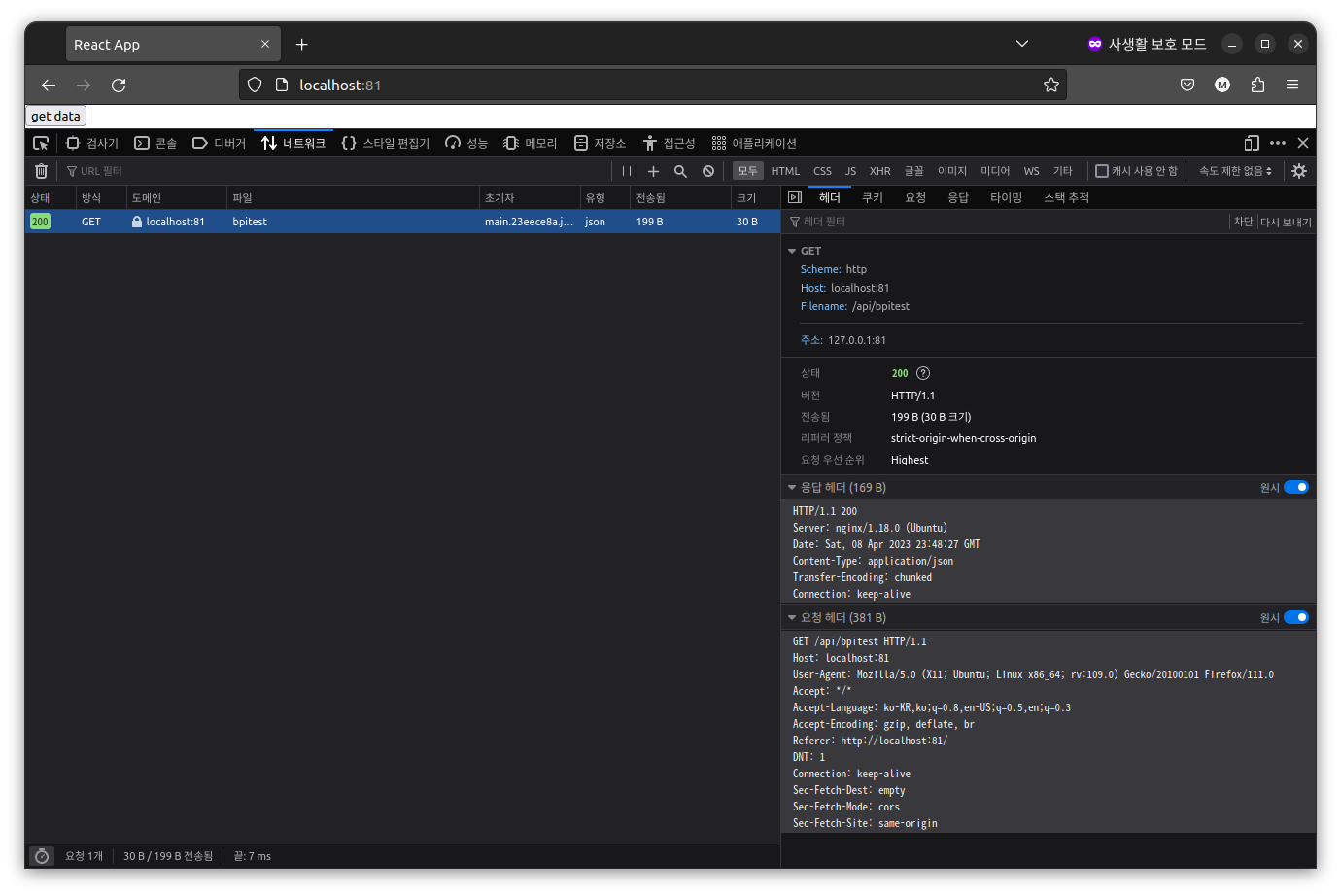
}경로가 /api로 지정된 경우


잘 온다.
Nginx 설정은 여전히 확신이 서지 않는 부분이 있다. 공부가 필요하다.
'Framework > ReactJs' 카테고리의 다른 글
| 생활코딩: 리액트 프로그래밍 CRUD 기본 (0) | 2023.05.14 |
|---|---|
| 리액트 앱과 백엔드 서버 연동 테스트4 (+ docker) (0) | 2023.04.09 |
| 리액트 앱과 백엔드 서버 연동 테스트 2 (0) | 2023.04.08 |
| 리액트 앱과 백엔드 서버 연동 테스트 1 (1) | 2023.04.08 |
| 리액트 앱(ReactJs)와 엔진엑스(Nginx) 연동 (0) | 2023.04.06 |




