Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- GIT
- 네트워크 설정
- 목록처리
- iterator
- 코드로배우는스프링웹프로젝트
- 처음 만나는 AI 수학 with Python
- baeldung
- d
- 데비안
- 자료구조와함께배우는알고리즘입문
- 리눅스
- 선형대수
- 자료구조와 함께 배우는 알고리즘 입문
- 친절한SQL튜닝
- 페이징
- Kernighan의 C언어 프로그래밍
- /etc/network/interfaces
- 스프링 시큐리티
- 알파회계
- 자바편
- 티스토리 쿠키 삭제
- 처음 만나는 AI수학 with Python
- 구멍가게코딩단
- resttemplate
- network configuration
- 서버설정
- 이터레이터
- 스프링부트핵심가이드
- ㅒ
- 코드로배우는스프링부트웹프로젝트
Archives
- Today
- Total
bright jazz music
생활코딩: styled-components 본문

1. styled components 설치
$npm install styled-components
//오류날 경우
$npm install styled-components@latest
2. App.js 작성
import React from "react";
import styled from 'styled-components';
const SimpleButton = styled.button`
color:white;
background-color:green;
`;
const LargeButton = styled(SimpleButton)`
font-size:50px;
`;
const ReactButton = (props) => {
console.log('props', props)
// return <button>{props.children}</button> //props 전달값의 클래스 네임을 넣어줘야 한다.
return <button className={props.className}>{props.children}</button>
}
const ReactLargeButton = styled(ReactButton)`
font-size:50px;
`;
// const PrimaryButton = styled.button`
// color: ${function(props){
// console.log('#props', props)
// if(props.primary){//true인 경우
// return 'white';
// }else{
// return 'black';
// }
// }};
// `;
//아래에 축약한 버전
const PrimaryButton = styled.button`
color:${(props)=>props.primary ? 'white':'black'};
//배경색 바꾸기
background-color: ${(props)=> props.primary ? 'blue':'gray'}
`;
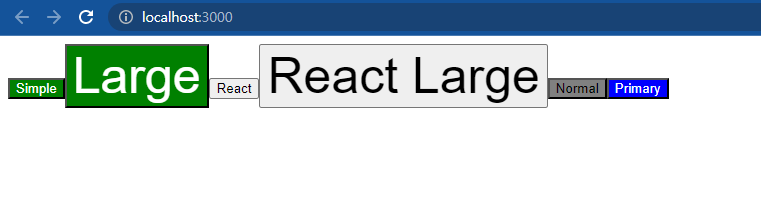
function App() {
return(
<div>
<SimpleButton>Simple</SimpleButton>
<LargeButton>Large</LargeButton>
<ReactButton>React</ReactButton>
<ReactLargeButton>React Large</ReactLargeButton>
<PrimaryButton>Normal</PrimaryButton>
<PrimaryButton primary>Primary</PrimaryButton>
</div>
);
}
export default App;
'Framework > ReactJs' 카테고리의 다른 글
| 생활코딩: useReducer (0) | 2023.05.16 |
|---|---|
| 생활코딩: context API (0) | 2023.05.16 |
| 생활코딩: React-Router-DOM 실습 (0) | 2023.05.15 |
| 생활코딩: 리액트 프로그래밍 CRUD 기본 (0) | 2023.05.14 |
| 리액트 앱과 백엔드 서버 연동 테스트4 (+ docker) (0) | 2023.04.09 |
Comments




