| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 처음 만나는 AI 수학 with Python
- iterator
- 알파회계
- /etc/network/interfaces
- 목록처리
- baeldung
- network configuration
- Kernighan의 C언어 프로그래밍
- 네트워크 설정
- 코드로배우는스프링웹프로젝트
- 스프링 시큐리티
- d
- 구멍가게코딩단
- 자바편
- 자료구조와함께배우는알고리즘입문
- 데비안
- 코드로배우는스프링부트웹프로젝트
- 처음 만나는 AI수학 with Python
- ㅒ
- 페이징
- 이터레이터
- 자료구조와 함께 배우는 알고리즘 입문
- 스프링부트핵심가이드
- 선형대수
- resttemplate
- 티스토리 쿠키 삭제
- 친절한SQL튜닝
- GIT
- 리눅스
- 서버설정
- Today
- Total
bright jazz music
CSS: 플렉스 박스 레이아웃 본문
https://github.com/hojuncha997/Responsive-css
GitHub - hojuncha997/Responsive-css
Contribute to hojuncha997/Responsive-css development by creating an account on GitHub.
github.com
추후 학습 내용은 위 리포지토리에 남긴다. 참고로 이 repo에 저장된 프로젝트는 순수 HTLM + CSS + JS로 구성돼 있다.
1. 플렉스박스 레이아웃은 반응형 웹 디자인에 적합한 그리드 레이아웃을 만드는 방법 가운데 하나이다
| 플렉스 박스 레이아웃 용어 | |
| 플렉스 컨테이너(부모 박스) | 플렉스 박스 레이아웃을 적용할 대상을 묶는 요소 |
| 플렉스 항목(자식 박스) | 플렉스 박스 레이아웃을 적용할 대상 (부모 박스 내의 작은 박스들) |
| 주축(main axis) | 플렉스 컨테이너 안에서 플렉스 항목을 배치하는 기본 방향. 기본적으로 왼쪽에서 오른쪽이다. 플렉스 항목의 배치가 시작되는 위치를 '주축 시작점'. 끝나는 위치를 '주축 끝점'이라고 한다. |
| 교차축(cross axis) | 주축과 교차하는 방향을 말한다. 기본적으로 위에서 아래로 배치한다. 플렉스 항목의 배치가 시작되는 위치를 '교차축 시작점' 끝나는 위치를 '교차축 끝점'이라고 한다. |
2. 플렉스 박스 항목을 배치하는 속성
| 종류 | 설명 |
| justify-content | 주축 방향의 정렬 방법 |
| align-items | 교차축 방향의 정렬 방법 |
| align-self | 교차축에 있는 개별 항목의 정렬 방법 |
| align-content | 교차축에서 여러 줄로 표시된 항목의 정렬 방법 |
3. 플렉스 컨테이너를 지정하는 display 속성
플렉스 레이아웃을 만들려면 먼저 웹 콘텐츠를 플렉스 컨테이너로 묶어주어야 한다. 즉, 배치할 웹 요소가 있다면 그 요소를 감싸는 부모 요소를 만들고, 그 부모 요소를 플렉스 컨테이너로 만들어야 한다. 이 때, 특정 요소가 플렉스 컨테이너로 동작하려면 display 속성을 이용해 이 부분에 플렉스 박스 레이아웃을 적용하겠다고 지정해야 한다. 플렉스 컨테이너를 지정하는 display의 속성값은 아래와 같다.
| 종류 | 설명 |
| flex | 컨테이너 안의 플렉스 항목을 블록 레벨 요소로 배치한다. |
| inline-flex | 컨테이너 안의 플렉스 항목을 인라인 레벨 요소로 배치한다. |
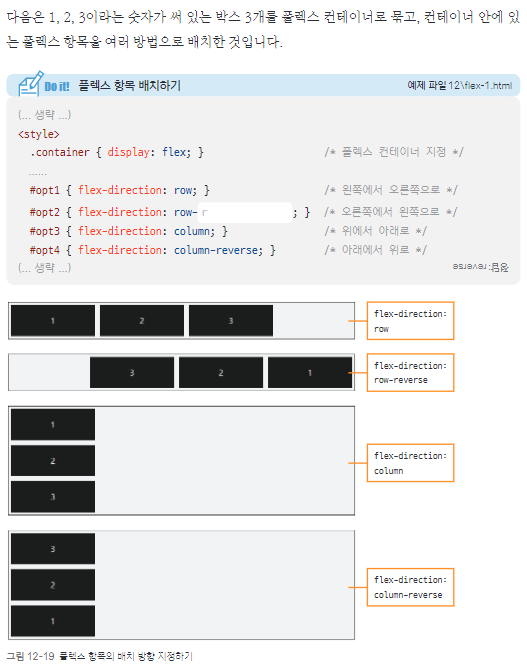
4. flex 방향을 지정하는 flex-direction 속성
플렉스 컨테이너 안에서 플렉스 항목을 배치하는 주축과, 방향을 지정하는 속성.
| 종류 | 설명 |
| row | 주축을 가로로 지정하고 왼쪽에서 오른쪽으로 배치. 기본값 |
| row-reverse | 주축을 가로로 지정하고 반대로 오른쪽에서 왼쪽으로 배치. |
| column | 주축을 세로로 지정하고 위쪽에서 아래쪽으로 배치. |
| column-reverse | 주축을 세로로 지정하고 아래쪽에서 위쪽으로 배치. |

5. 플렉스 항목의 줄을 바꾸는 flex-wrap 속성
flex-wrap 속성은 플렉스 컨테이너의 너비보다 많은 플렉스 항목이 있을 경우 줄을 바꿀지 여부를 지정한다. 속성값으로 wrap이나 wrap-reverse로 지정한 후 웹 브라우저의 화면 너비를 조정해 보면 플렉스 컨테이너의 너비에 따라 여러 줄로 표시되는 것을 볼 수 있다.
| 종류 | 설명 |
| nowrap | 플렉스 항목을 한 줄에 표시한다. 기본값. |
| wrap | 플렉스 항목을 여러 줄에 표시한다. |
| wrap-reverse | 플렉스 항목을 여러 줄에 표시하되, 시작점과 끝점이 바뀐다. |

6. flex-flow 속성
flex-flow 속성은 flex-direction 속성과 flex-wrap 속성을 한꺼번에 지정하여 플렉스 항목의 배치 방향을 결정하거나 줄을 바꾼다. 기본값은 row nowrap이다.

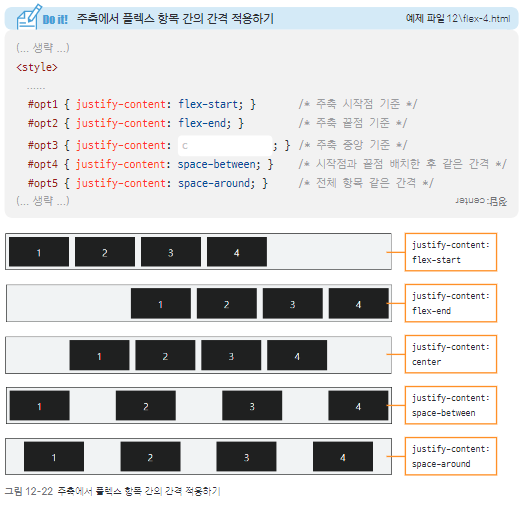
7. 주축 정렬 방법을 지정하는 justify-content 속성
justify-content 속성은 주축에서 플렉스 항목 간의 정렬 방법을 지정한다.
| 종류 | 설명 |
| flex-start | 주축의 시작점에 맞춰 배치한다. |
| flex-end | 주축의 끝점에 맞춰 배치한다. |
| center | 주축의 중앙에 맞춰 배치한다. |
| space-between | 첫 번째 항목과 끝 항목을 주축의 시작점과 끝점에 배치한 후, 나머지 항목은 그 사이에 같은 간격으로 배치한다. |
| space-around | 모든 항목을 주축에 같은 간격으로 배치한다. |

8. 교차축 정렬 방법을 지정하는 align-item 속성
justify-content 속성이 주축에서 항목을 정렬하는 방법이라면, align-items 속성은 교차축을 기준으로 플렉스 항목을 정렬한다.
| 종류 | 설명 |
| flex-start | 교차축의 시작점에 맞춰 배치한다. |
| flex-end | 교차축의 끝점에 맞춰 배치한다. |
| center | 교차축의 중앙에 맞춰 배치한다. |
| baseline | 교차축의 문자 기준선에 맞춰 배치한다. |
| stretch | 플렉스 항목을 늘려 교차축에 가득차게 배치한다. |

9. 특정 항목만 정렬 방법을 지정하는 align-self 속성
align-itme 속성은 교차축을 기준으로 플렉스 항목의 정렬방법을 결정한다. 그 중에서 특정 항목만 지정하고 싶다면 align-self 속성을 사용한다. 그래서 align-item 속성은 플렉스 컨테이너를 지정하는 선택자에서 사용하지만 align-self 속성은 플렉스 항목 선택자에서 사용한다. align-self 속성에서 사용하는 값은 align-item 속성에서 사용하는 값과 같다.
아래 예제에서는 플렉스 컨테이너(.container)에서 교차축의 플렉스 항목들을 중앙에 배치하였다. 하지만 1번 상자(#box1)는 교차축의 시작점에 배치하고 3번 상자(#box3)는 교차축에 가득차도록 늘렸다. 2,4번 박스는 속성값을 따로 지정하지 않았다.

10. 여러 줄일 때 교차축 정렬 방법을 지정하는 align-content 속성
주축에서 줄바꿈이 발생하여 항목을 여러 줄로 표시할 때, align-content 속성을 사용하면 교차축에서 플렉스 항목 간의 간격을 지정할 수 있다.
| 종류 | 설명 |
| flex-start | 교차축의 시작점에 맞춰 배치한다. |
| flex-end | 교차축의 끝점에 맞춰 배치한다. |
| center | 교차축의 중앙에 맞춰 배치한다. |
| space-between | 첫 번째 항목과 끝 항목을 교차축의 시작점과 끝 점에 맞추고 나머지 항목은 그 사이에 같은 간격으로 배치한다. |
| space-around | 모든 항목을 교차축에 같은 간격으로 배치한다. |
| stretch | 플렉스 항목을 늘려 교차축에 가득차게 배치한다. |


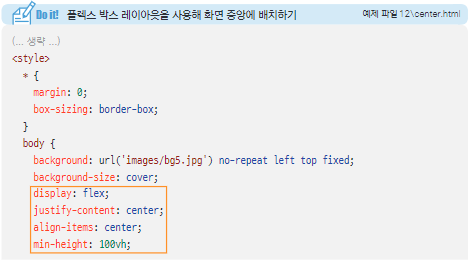
11. 플렉스 레이아웃을 활용해 항상 중앙에 표시하기


'web-front-dev > html + css + js' 카테고리의 다른 글
| CSS: grid layout (0) | 2023.07.30 |
|---|---|
| Material UI 스타일의 textfield 만들기 (0) | 2023.07.27 |
| css (0) | 2023.07.25 |
| 순수 사이드바 (0) | 2023.06.12 |
| 순수 화면구성 (0) | 2023.06.12 |

