| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 목록처리
- 코드로배우는스프링웹프로젝트
- 처음 만나는 AI수학 with Python
- 서버설정
- network configuration
- 자료구조와 함께 배우는 알고리즘 입문
- 구멍가게코딩단
- 친절한SQL튜닝
- 페이징
- Kernighan의 C언어 프로그래밍
- GIT
- ㅒ
- iterator
- 자료구조와함께배우는알고리즘입문
- 알파회계
- /etc/network/interfaces
- 처음 만나는 AI 수학 with Python
- baeldung
- d
- 네트워크 설정
- 티스토리 쿠키 삭제
- resttemplate
- 데비안
- 자바편
- 코드로배우는스프링부트웹프로젝트
- 선형대수
- 리눅스
- 이터레이터
- 스프링 시큐리티
- 스프링부트핵심가이드
- Today
- Total
목록전체 글 (406)
bright jazz music
 [Do it! w. TS] 03. 가상 DOM 이해하기
[Do it! w. TS] 03. 가상 DOM 이해하기
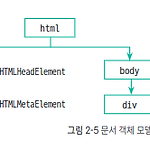
npx create-react-app ch02_1 --template typescript 문서객체모델(DOM, Document Object Model)이란? 웹브라우저는 HTML 형식의 문자열을 화면에 추력할 때 문자열을 분석(parsing)하여 특별한 형식의 자바스크립트 객체 조합으로 바꾼다. 이 특별한 형식의 자바스크립트 객체는 모두 자신의 특징에 맞는 인터페이스를 구현하는데 이들 인터페이스를 '총칭'하여 문서객체모델이라고 한다. (여러 가지 인터페이스가 있고 이들을 window 객체: 웹브라우저의 자바스크립트 엔진은 window라는 이름의 전역변수를 기본으로 제공한다.여기서 window는 웹브라우저의 특정 웹페이지를 의미하는 객체이다. window 객체는 Window 타입 객체로서 Wind..
1. 타입스크립트 기반 리액트 프로젝트 생성 명령 $ npx create-react-app 프로젝트명 --template typescript 2. package.json 확인 기본적으로 리액트를 비롯한 모든 Node.js 프로젝트는 루트 디렉토리에 package.json 파일이 존재한다. { "name": "ch01_5", "version": "0.1.0", "private": true, "dependencies": { "@testing-library/jest-dom": "^5.16.5", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "@types/jest": "^27.5.2", "@types/node": "..
1. 편집기 설정파일 설정 파일 -> 기본설정 -> 설정 ctrl + , -> user settings(json) 선택 : json형식으로 보겠다는 것 탭사이즈 2로 변경 2. prittier 설치하고 설정파일에 적용 settings.json { "editor.inlineSuggest.enabled": true, "github.copilot.enable": { "*": true, "plaintext": false, "markdown": false, "scminput": false }, "editor.tabSize": 2, "editor.defaultFormatter": "esbenp.prettier-vscode", "editor.formatOnSave": true, "[typescript]": { "ed..
출처: https://www.daleseo.com/css-position/ 1. position: static - position 속성을 별도로 지정하지 않으면 기본값인 static이 적용된다. - position 속성이 static인 요소는 HTML 문서 상에서 원래 있어야 하는 위치에 배치된다. - 이는 요소들이 HTML에 작성된 순서 그대로 브라우저 화면에 표시된다는 것을 의미하며, top, left, bottom, right 속성값은 positio 속성이 static일 때는 무시된다. 2. position: relative - position 속성을 relative로 설정하면 요소를 원래 위치에서 벗어나게 배치할 수 있다. - 요소를 원래 위치 기준으로 상대적으로 배치한다고 생각하면 이해가 쉽다...
https://www.youtube.com/watch?v=oSkDGtoY83A ≡ --> sidebar Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse auctor, nisl quis facilisis consectetur,..
* { margin: 0; /* 브라우저 기본 마진 리셋 */ padding: 0; /* 브라우저 기본 패딩 리셋 */ box-sizing: border-box; /* 테두리까지 포함해서 박스 모델 너비로 계산 */}#container { width: 100%; /* 내용 전체의 너비 */ margin: 20px auto; /*내용을 화면 가운데 배치하도록 좌우 마진을 auto로 */ /* 추가 */}#header { width: 85%; /* 부모 요소의 너비와 똑같게 */ height: 120px; /* 헤더의 높이 */ background-color: #acacac; float: right;}#lefsidebar { /* width: 300px; 사이드바의 너비 */ width..
/src/index.js// /src/index.jsimport React from "react";// import ReactDOM from "react-dom/client";import "./index.css";import App from "./App";import reportWebVitals from "./reportWebVitals";import { createRoot } from "react-dom/client";// 라우터 경로가 들어있는 RouterApp.js파일 추가하기import AppRouter from "./AppRouter";/*//기존//ReactDOM을 사용한다.const root = ReactDOM.createRoot(document.getElementById("root"));r..
package com.example.reactspringtodo.controller;import com.example.reactspringtodo.dto.ResponseDTO;import com.example.reactspringtodo.dto.UserDTO;import com.example.reactspringtodo.entity.UserEntity;import com.example.reactspringtodo.security.TokenProvider;import com.example.reactspringtodo.service.UserService;import lombok.extern.slf4j.Slf4j;import org.springframework.beans.factory.annotation.Au..
 todo-react-app(front) : fetch 이후 CORS 오류, useEffect, fetch, Promise
todo-react-app(front) : fetch 이후 CORS 오류, useEffect, fetch, Promise
//App.js function App() { //기본 스테이트를 객체로 설정하였다. const [items, setItems] = useState([]); //백엔드에 보낼 요청 옵션 const requestOptions = { method: "GET", headers: { "Content-Type": "application/json" }, }; //fetch를 통해 요청 발송 fetch("http://localhost:8080/todo", requestOptions) .then((response) => response.json()) .then( (response) => { setItems(response.data); }, (error) => {} ); //... cors 오류 발생. cors를 가능케..

